1. HTTP 헤더 개요
RFC2616 (1999년)
a. HTTP 헤더 분류
| General 헤더 | 메시지 전체에 적용되는 정보 | ex. Connection: close |
| Request 헤더 | 요청 정보 | ex. User-Agent: Mozilla/5.0 (Macintosh; ...) |
| Response 헤더 | 응답 정보 | ex. Server: Apache |
| Entity 헤더 | 엔티티 바디 정보 | ex. Content-Type: text/html, Content-Length: 3423 |

b. HTTP 바디

- 메시지 본문(message body)에 엔티티 본문(entity body)을 담아 전달함
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보를 제공함
- ex. 데이터 유형(html, json), 데이터 길이, 압축 정보 등
RFC7230~7235 (2014년 - RFC2616 폐기)
a. RFC723x 변화
- 엔티티(Entity) 대신 표현(Representation)으로 나타냄
- Representation = representation Metadata + representation data
- 엔티티를 json이나 html 등으로 다양하게 표현해 전달한다는 뜻
b. HTTP 바디

- 메시지 본문(message body)을 통해 표현 데이터를 전달함
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공함
- ex. 데이터 유형(html, json), 데이터 길이, 압축 정보 등
- 참고: 표현 헤더는 표현 메타데이터와 페이로드 메시지를 구분해야 하지만 여기선 생략함
2. 표현
표현 헤더는 요청과 응답에서 모두 사용 가능함
Content-Type
표현 데이터의 형식 설명

- 미디어 타입, 문자 인코딩
- ex. text/html; charset=UTF-8, application/json, image/png
- 클라이언트와 서버가 서로 이해할 수 있는 형식으로 데이터를 주고 받아야 함
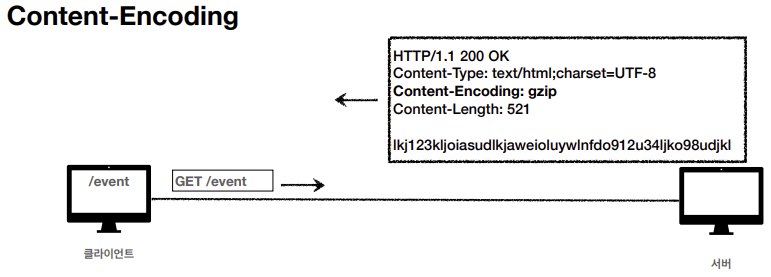
Content-Encoding
표현 데이터 인코딩

- 표현 데이터를 압축하기 위해 사용함
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- ex. gzip, deflate, identity
- identity는 압축을 안 한다는 뜻!
- ex. gzip, deflate, identity
Content-Language
표현 데이터의 자연 언어

- 표현 데이터의 자연 언어를 표현
- ex. ko, en, en-US
- 클라이언트에서 언어를 선택할 수 있는 부가적인 작업을 가능하게 함
Content-Length
표현 데이터의 길이

- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안 됨
- 뒤에서 추가 설명
- 페이로드 헤더라고 볼 수 있음
3. 콘텐츠 협상
클라이언트가 선호하는 표현 요청
협상 헤더는 요청 시에만 사용함
- 서버는 해당 요청에 맞춰서 표현 데이터를 전달하기 위해 최대한 노력해야 함 (불가능할 수도 있음!)
| Accept | 클라이언트가 선호하는 미디어 타입 전달 |
| Accept-Charset | 클라이언트가 선호하는 문자 인코딩 |
| Accept-Encoding | 클라이언트가 선호하는 압축 인코딩 |
| Accept-Language | 클라이언트가 선호하는 자연 언어 |
Accept-Language 예시
a. 적용 전과 후

- Accept-Language 적용 전엔 기본 지원 언어(en)로 데이터를 전달함

- Accept-Language 적용 후엔 클라이언트가 선호하는 언어(ko)로 데이터를 전달함

- 클라이언트가 선호하는 언어를 지원하지 않으면, 기본 지원 언어(de)로 데이터를 전송함

- 선호 표현에 우선순위를 정해 클라이언트가 선호하는 언어(ko)를 지원하지 않는다면 차선책으로 요청할 언어를 표현할 수 있음 (자세한 설명은 아래에)
협상과 우선순위
a. 0~1 사이의 값을 통해 우선순위 결정 (클수록 높음)
- Quality Values(q) 값 사용
- 생략하면 1을 나타내는 것임

- ko-KR (q=1 생략)
- ko;q=0.9
- en-US;q=0.8
- en;1=0.7
b. 구체적인 것이 우선함
- 보통 길수록 구체적임

- text/plain;format=flowed
- text/plain
- text/*
- */*
c. 구체적인 것을 기준으로 미디어 타입을 맞춤
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5

- 딱 매칭되는 것이 없으면 가장 길게 매칭되는 것을 따라감
- ex. text/plain -> text/*
4. 전송 방식
a. 단순 전송

- content의 길이(Content-Length)를 알고 있을 때 사용
- 한 번에 요청하고 한 번에 쭉 받아 옴
b. 압축 전송

- gzip 등의 content의 압축 정보(Content-Encoding)로 content를 압축해 전송
c. 분할 전송

- Transfer-Encoding: chunked를 사용해 데이터를 덩어리로 쪼개서 전송함
- content의 바이트 정보와 content를 덩어리로 묶어 전송
- 전송이 끝나면 /r/n을 붙여 나타냄
- Content-Length를 사용하면 안 됨
- 처음에 예상을 할 수 없고, 이미 바이트 정보가 덩어리마다 있기 때문
d. 범위 전송

- ex. 이미지를 받을 때 이미 절반 정도 받은 경우, 전체를 요청하는 것은 아까우므로 받아야 할 범위를 지정해 요청함
- Content-Range: bytes를 사용해 일부만 전송함
5. 정보
일반 정보
a. From
유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 등에서 주로 사용
- 검색 엔진에서 내 사이트를 크롤링하지 않도록 연락할 때 사용하기도 함
- 요청에서 사용함
b. Referer
현재 요청된 페이지의 이전 웹 페이지 주소
- A에서 B로 이동하는 경우, B 요청 시 Referer: A를 포함해서 요청함
- 유입 경로를 분석할 수 있음
- 요청에서 사용함
- 참고: referer는 단어 referrer의 오타임 (너무 퍼져서 고칠 수 없게 됨)
c. User-Agent
유저 에이전트(클라이언트)의 애플리케이션 정보(웹 브라우저 정보 등)

- 통계 정보로, 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용함
d. Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보

- ORIGIN 서버는 중간중간 거치는 Proxy 서버가 아닌, 도착한 요청을 처리한 뒤 응답해 주는 서버를 말함
- 응답에서 사용함
e. Date
메시지가 발생한 날짜와 시간

- 응답에서 사용함
특별한 정보
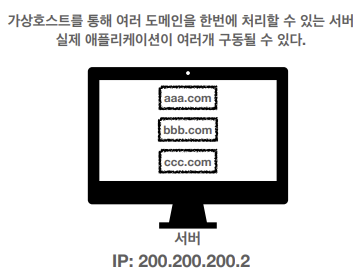
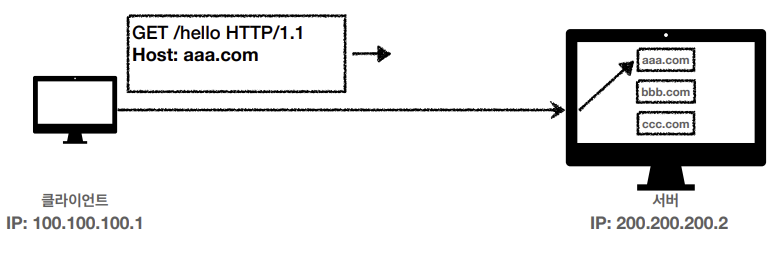
a. Host
요청한 호스트 정보(도메인)

- 요청에서 사용하며, 필수임
- 하나의 서버가 여러 도메인을 처리해야 할 때, 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 구분을 해주는 용도임
- ex. IP: 200.200.200.2에 전송하지만 어떤 도메인에 넣어야 할지 모르겠는 경우


b. Location
페이지 리다이렉션
- 웹 브라우저는 3xx 응답 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리다이렉션 하기 위한 대상 리소스를 가리킴
c. Allow
허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야 함
- ex. Allow: GET, HEAD, PUT
- 사용하기 어렵기 때문에 참고만 하기
d. Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable)에서 응답에 포함해 서비스가 언제까지 불능인지 알려줄 수 있음
- ex. Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기), Retry-After: 120 (초 단위 표기)
- 사용하기 어렵기 때문에 참고만 하기
6. 인증
Authorization
클라이언트 인증 정보를 서버에 전달 ex. Authorization: Basic xxxxxxxx...
- Oauth, JWT, 쿠키 & 세션 등에 따라 내부에 들어가는 값이 다름 -> 추가로 공부하기
WWW-Authenticate
리소스 접근 시 필요한 인증 방법 정의
- 401 (Unauthorized)에서 응답에 포함해야 함
- ex. WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
7. 쿠키
쿠키 미사용
a. 예시
처음 Welcome 페이지 접근 후 로그인한 사용자가, 로그인을 하고 welcome 페이지에 접근하더라도 서버는 클라이언트가 로그인한 사용자인지 구분할 수 없음
- HTTP는 무상태 프로토콜이기 때문에 서버는 클라이언트의 이전 요청을 기억하지 못함!
b. 대안
모든 요청에 사용자 정보를 포함(query string)하는 방식을 사용할 수 있음
- 개발도 힘들고, 보안에도 문제가 생길 수 있음
쿠키 사용
a. 예시

- 클라이언트가 로그인 성공 시 서버에서 Set-Cookie로 사용자의 정보를 담아 응답함
- 클라이언트는 받은 Cookie를 웹 브라우저에 있는 쿠키 저장소에 저장함

- 로그인 이후 welcome 페이지에 접근 시 쿠키 저장소에서 자동으로 사용자의 모든 요청에 쿠키(Cookie)를 담아 줌

- 모든 곳에 쿠키를 담아 전송하면 보안 상 문제가 생길 수 있기 때문에 이런 것에 제한을 두는 방법이 존재함
b. 설명
헤더
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달
사용처
- 사용자 로그인 세션 관리 (사용자 이름 대신 임의의 세션 값을 쿠키에 저장)
- 광고 정보 트래킹
쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶다면 웹 스토리지 (localStorage, sessionStorage) 참고
주의!
- 보안에 민감한 데이터는 쿠키에 저장하면 안 됨(주민번호 등)
c. 생명주기
expires
- 만료일이 되면 쿠키 삭제
- ex. Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT (날짜)
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료 시까지만 유지됨
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지됨
max-age
- 0이나 음수를 지정하면 쿠키 삭제, 또는 시간이 만료되면 삭제
- ex. Set-Cookie: max-age=3600 (3600초)
d. 도메인
domain
- ex. domain=example.org
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org와 dev.example.org(서브 도메인)도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
- 생략: 현재 문서 기준 도메인만 적용
- example.org에서 쿠키를 생성하고 domain 지정을 생략
- example.org에서만 쿠키 접근 (서브 도메인은 쿠키 접근 X)
- example.org에서 쿠키를 생성하고 domain 지정을 생략
e. 경로
- ex. path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- ex. path=/home 지정
- /home 쿠키 접근 가능
- /home/level1 쿠키 접근 가능
- /home/level1/level2 쿠키 접근 가능
- /hello 쿠키 접근 불가능
f. 보안
Secure
- 쿠키는 http와 https를 구분하지 않고 전송함
- Secure을 적용하면 https인 경우에만 전송
HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키 전송

